1. Demonstration

Click to donate button on page:
https://github.com/KristinitaTest/KristinitaTest.github.io/blob/master/donate/README.md
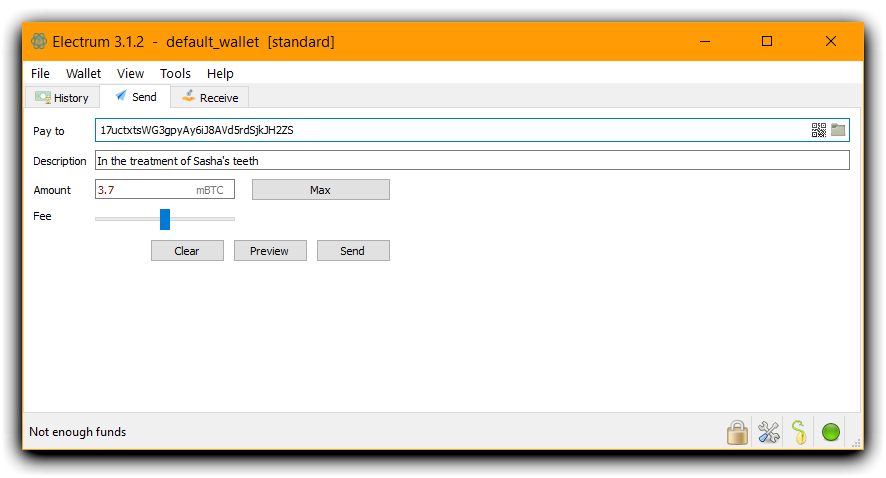
Link must be opened in your Bitcoin client, example:

2. Relevance
This answer is relevant for April 2018. In the future, the data of this answer may be obsolete.
3. Redirect
You need to use redirect.
User click on Donate button → is redirected to Bitcoin-Redirect page in current tab → then opened bitcoin wallet of user → in current tab is opened page, on which Donate button is situated.
4. Details
4.1. Source of Donate button
[](http://KristinitaTest.github.io/donate/Bitcoin-Redirect)
If you click the image, you will go to a page http://KristinitaTest.github.io/donate/Bitcoin-Redirect. See answer on Meta Stack Exchange, how use Markdown markup for this construction. Alternative worked HTML source:
<a href="http://KristinitaTest.github.io/donate/Bitcoin-Redirect"><img src="httpsrc="https://KristinitaTesti.githubsstatic.io/donatenet/Bitcoin-Donate-buttonMnQ6V.png"></a>
4.2. Source of Bitcoin-Redirect page
<script>
window.location.href = "bitcoin:17uctxtsWG3gpyAy6iJ8AVd5rdSjkJH2?label=In%20the%20treatme0of%20Sasha's%20teeth&amount=0.0037";
history.back();
</script>
Use JavaScript methods window.location.href and history.back.
